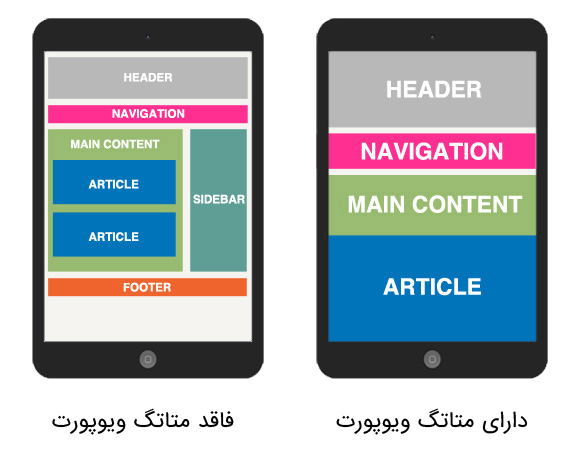
نمایی از وبسایت که کاربر آنرا میبیند را ویوپورت میگویند.ویوپورت بر اساس سایز دستگاه نمایش داده میشود.
قبل از گسترش موبایل و تبلت، صفحات وب فقط جهت نمایش بر روی صفحه کامپیوتر طراحی میشدند و داشتن صفحه وب با یک سایز ثابت یک امر عادی بود.
اما بعدازاینکه کاربران اینترنت از موبایلها و تبلت ها جهت گشتوگذار در اینترنت استفاده کردند، صفحات وبی که اندازه ثابتی داشتند بر روی این دستگاهها بزرگتر نمایش داده میشدند و برای رفع این مشکل مرورگرهای این دستگاهها سایز صفحات وب را جهت نمایش در این دستگاهها کوچک میکردند که البته روش درستی نبود.
ازاینرو Html5 یک متد برای طراحان وب ارائه داد تا آنها بتوانند از طریق متاتگ این مشکل را برطرف کنند.
متا تگ ویوپورت به مرورگرها دستورالعملی را میدهد که آنها بتوانند صفحات وب را در صفحات مختلف به بهترین حالت ممکن نمایش دهند.
متاتگ زیر باید در تمام صفحات وب قرار گیرد.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
بخش width=device-width عرض صفحه وب را با عرض صفحهنمایش دستگاه مطابقت میدهد.
بخش initial-scale نیز میزان بزرگنمایی صفحه وب را بر روی دستگاه تعیین میکند.
متا تگ ویوپورت viewport
متا تگ ویوپورت viewport
متا تگ ویوپورت viewport







ثبت ديدگاه
You must be logged in to post a comment.